yeon's blog
[HTTP 웹 기본 지식] HTTP 메서드 활용 - 클라이언트에서 서버로 데이터 전송 본문
🌱 클라이언트에서 서버로 데이터 전송
쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
주로 GET 방식으로 많이 사용하고 검색어로 검색할 때, 게시판 리스트에 정렬 조건을 넣을 때 쿼리 파라미터를 이용해서 많이 사용한다.
메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
클라이언트에서 서버로 전송할 때 HTTP 메시지 바디를 통해서 데이터를 전송한다. POST, PUT, PATCH 방식으로 주로 사용한다.
회원가입을 하려면 클라이언트에서 데이터를 서버로 전송해야 한다. 그 다음에 상품을 주문하거나 새로운 리소스를 등록하거나 리소스를 변경할 때 사용한다.
클라이언트에서 서버로 데이터 전송할 때 4가지 상황
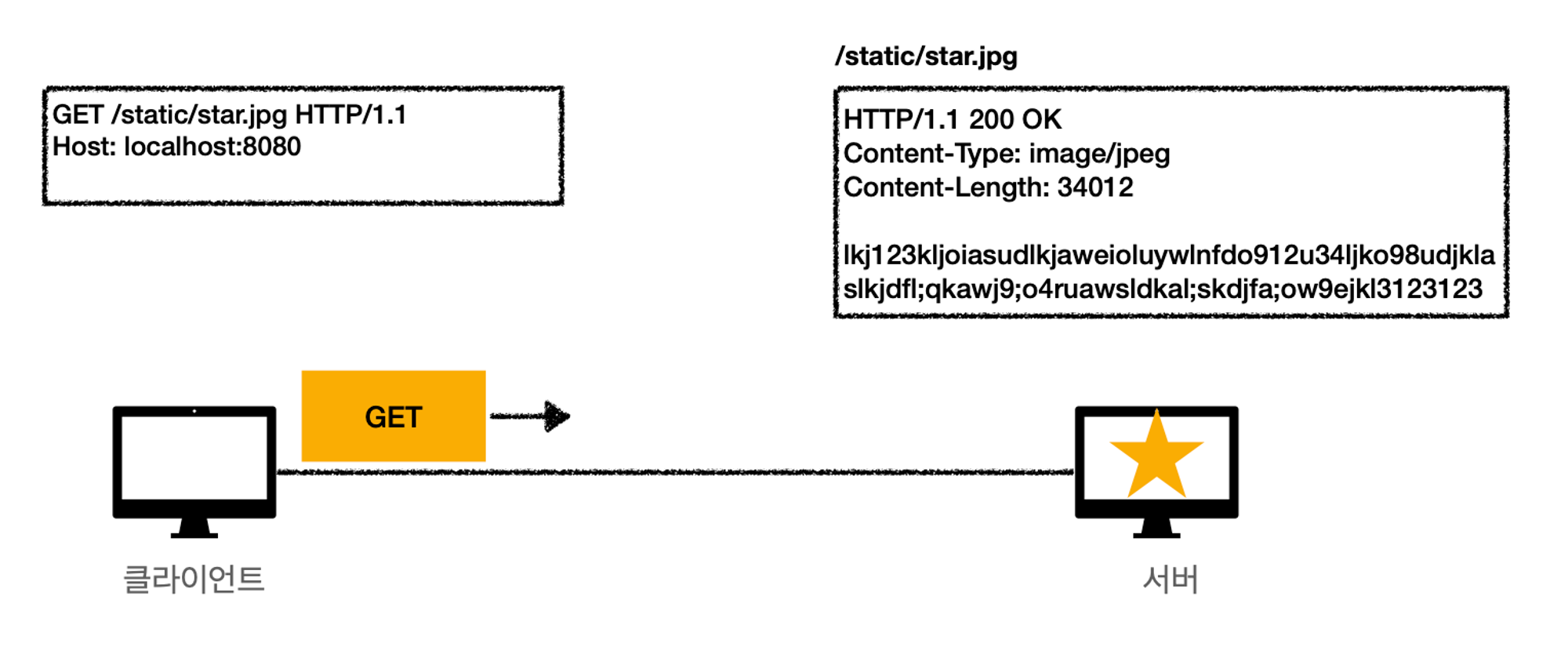
1. 정적 데이터 조회 - 쿼리 파라미터 미사용
- 이미지, 정적 텍스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능

클라이언트에서 /static/star.jpg 를 요청 메시지를 보내면 서버에서 star 이미지를 클라이언트에게 응답해준다. 정적 데이터를 조회할 때는 이미지나 정적 텍스트 문서로 조회하기 때문에 GET으로 사용한다. 일반적으로 쿼리 파라미터 없이 단순한 리소스 경로로 조회가 가능하다.
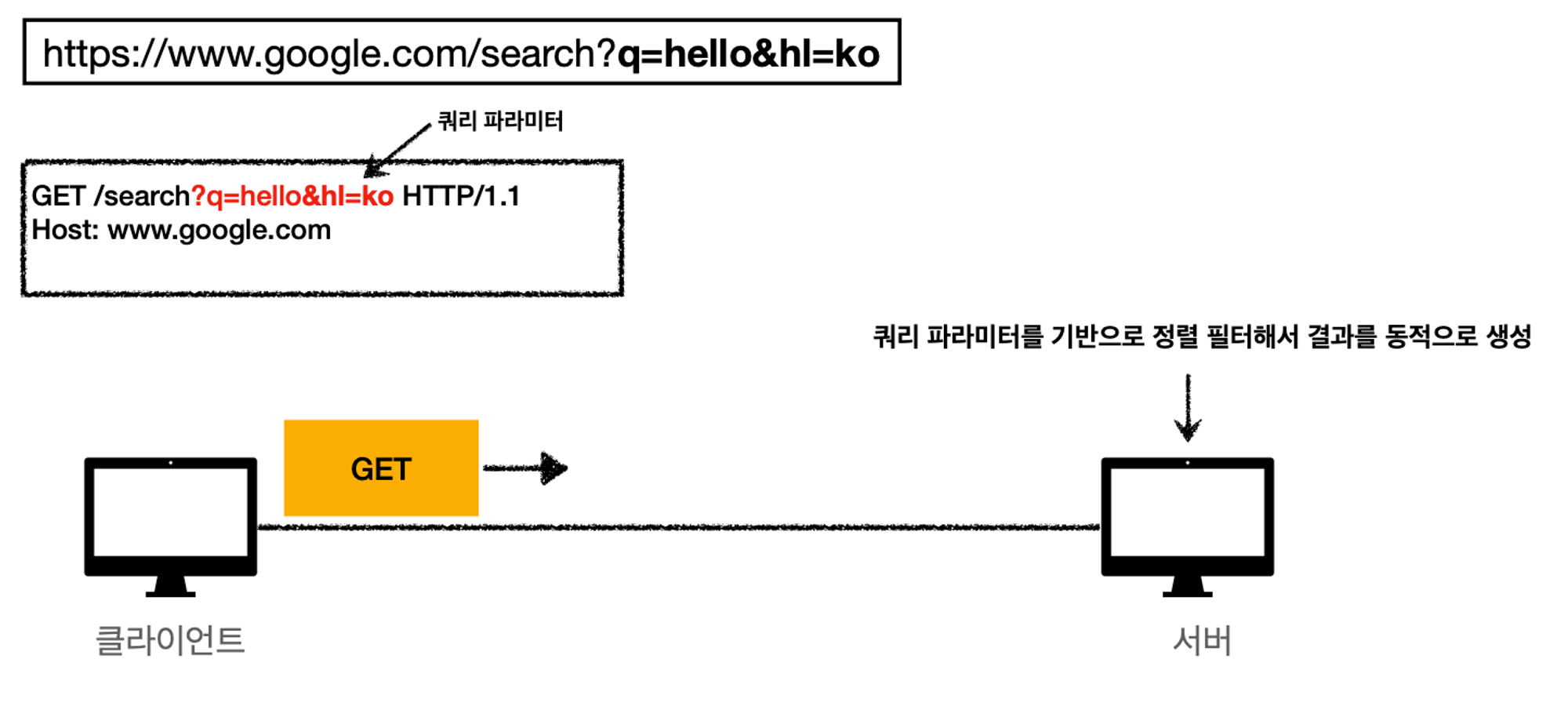
2. 동적 데이터 조회 - 쿼리 파라미터 사용
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET 사용
- GET은 쿼리 파라미터 사용해서 데이터를 전달

구글에서 검색할 때 검색어나 추가 조건을 데이터를 전달 할 때 쿼리 파라미터들을 사용해서 서버에게 요청한다. 쿼리 파라미터를 가지고 서버에서 key와 value를 볼 수 있다. 그거에 대한 결과를 클라이언트에게 응답한다. 주로 검색을 하거나 게시판 목록에서 정렬하거나 필터할 때 추가 데이터들이 쿼리 파라미터로 요청한다. 조회 조건을 줄여주는 필터 다음에 조회 결과를 정렬하는 정렬 조건에 주로 사용한다. 이것도 조회라 GET 방식으로 이용해서 쿼리 파라미터를 사용해서 데이터를 클라이언트에서 서버로 전달한다.
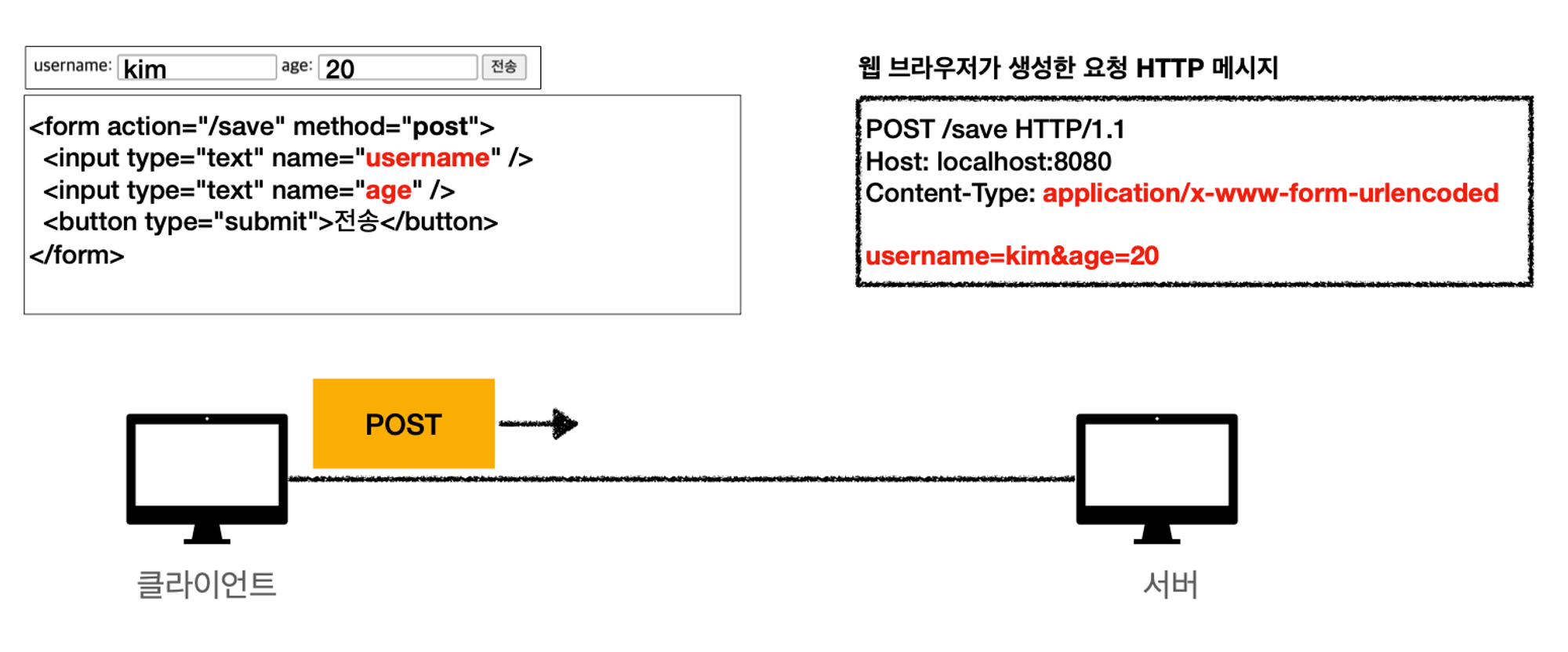
3. HTML Form을 통한 데이터 전송
1) POST 전송의 저장

form 태그에서 action은 /save, POST 메서드, username 폼과 age 폼, 전송 버튼을 만들어서 전송 버튼을 누르면 데이터를 읽어서 HTTP 메시지를 생성한다. 쿼리 파라미터랑 유사하게 key와 value 스타일로 데이터를 만들어서 HTTP 바디 메시지에 넣고 POST 방식으로 서버에 전송을 한다. 그러면 서버에서 데이터를 저장을 한다.
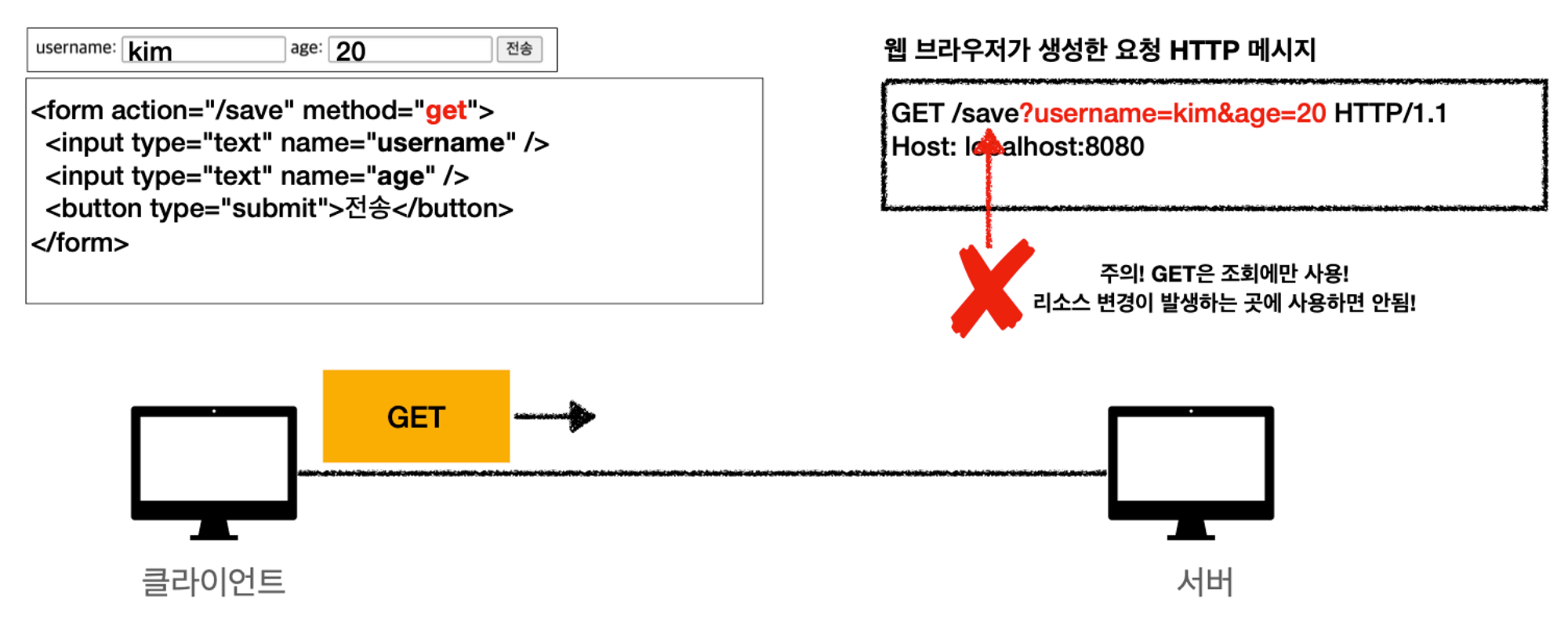
2) GET 전송의 저장

form을 통해서 데이터 전송할 때 GET 메서드로 변경하면 GET은 메시지 바디를 사용하지 않으므로 쿼리 파라미터 형식으로 서버에 전달한다. save 나 리소스를 변경할 때 GET 메서드를 사용하면 안된다. GET은 조회할 때 사용한다.
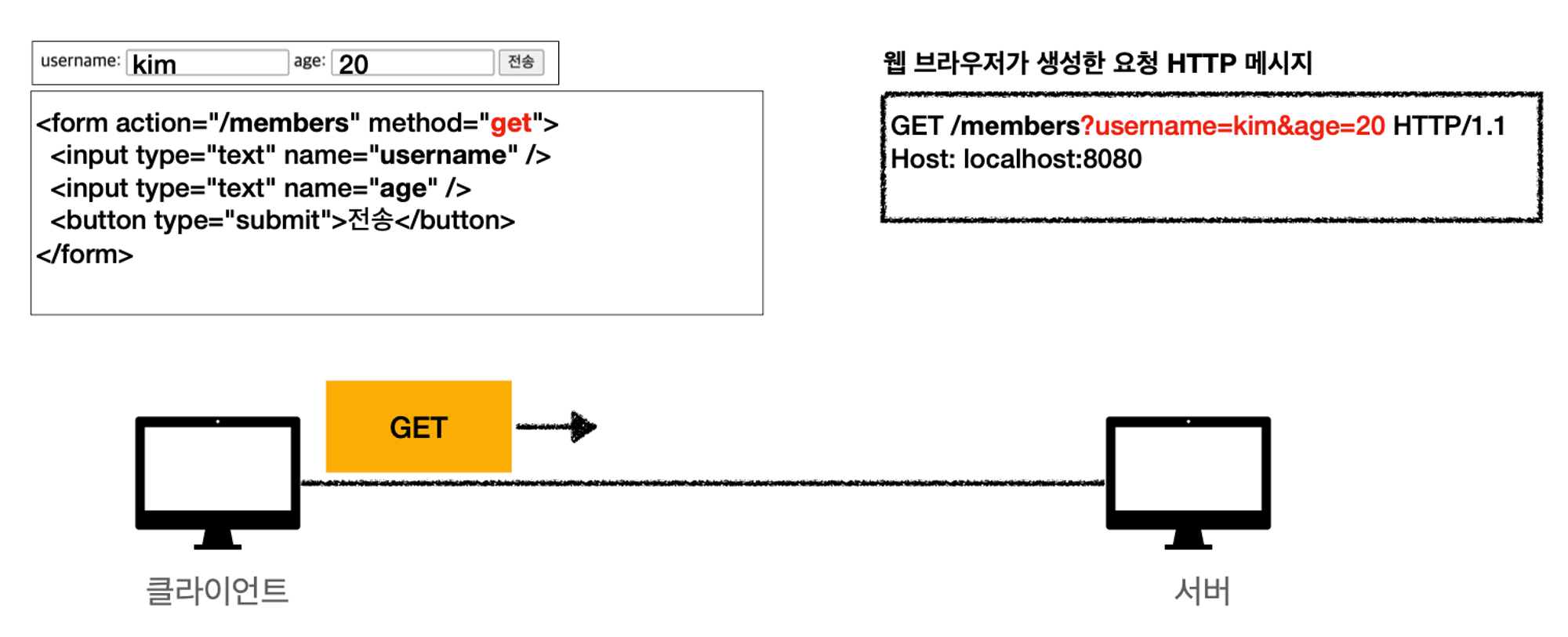
3) GET전송의 조회

form을 통해서 GET 방식으로 HTTP 메시지에 username이 김이고 age가 20살 사람을 리스트에서 필터링을 담아서 서버에 보낸다.
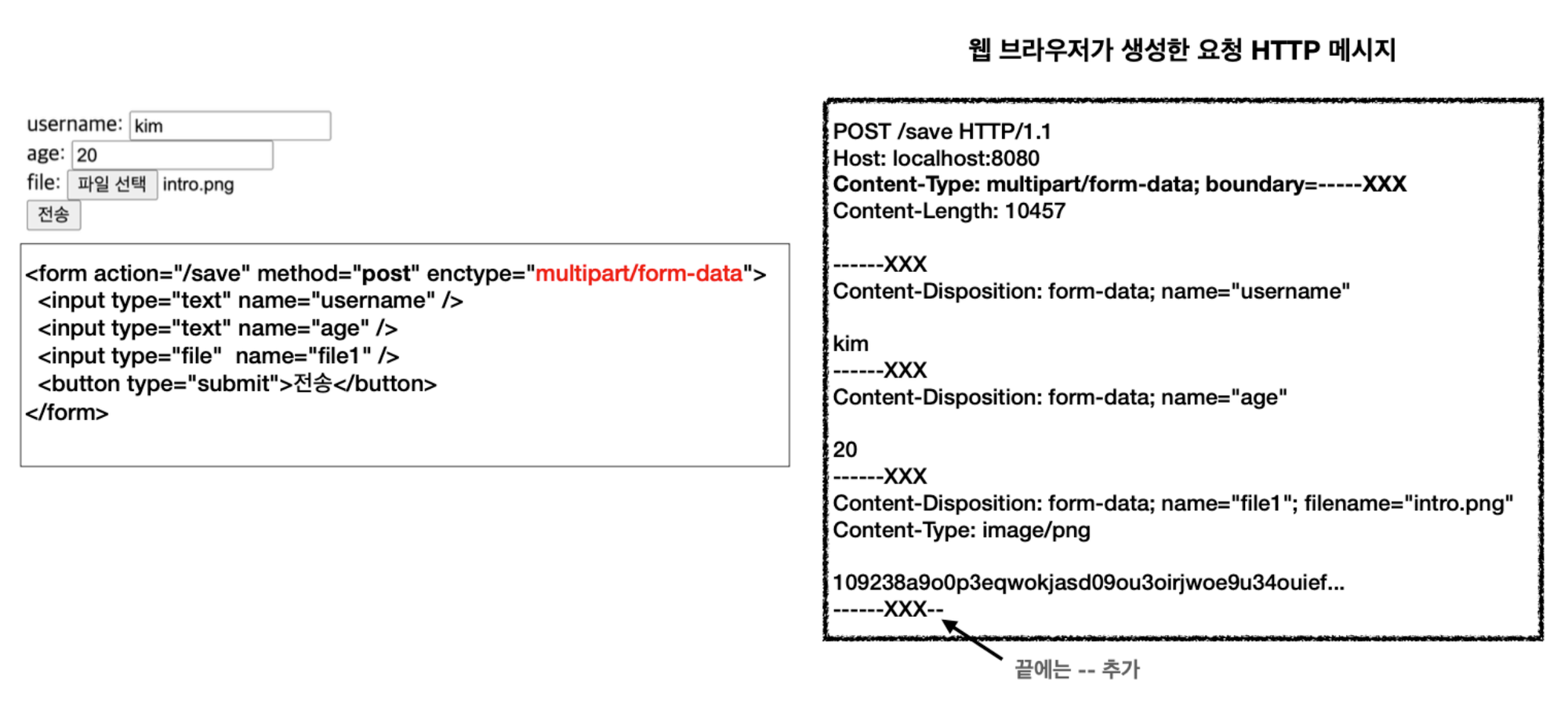
4) multipart/form-data

메시지 바디에 username과 age뿐만 아니라 바이트로 되어 있는 파일까지 POST 메서드로 전송한다. Content-type은 multipart/form-data 데이터로 들어가고 boundary는 웹으로 자동 생성해서 경계로 나눠진다.
HTML Form을 통한 데이터 전송 정리
- HTML Form submit 시 POST 전송
- 예) 회원 가입, 상품 주문, 데이터 변경
- Context-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key = value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- 예) abc김 → abc%EA%B9%80
- HTML Form은 GET 전송도 가능
- Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능
- 참고: HTML Form 전송은 GET, POST만 지원
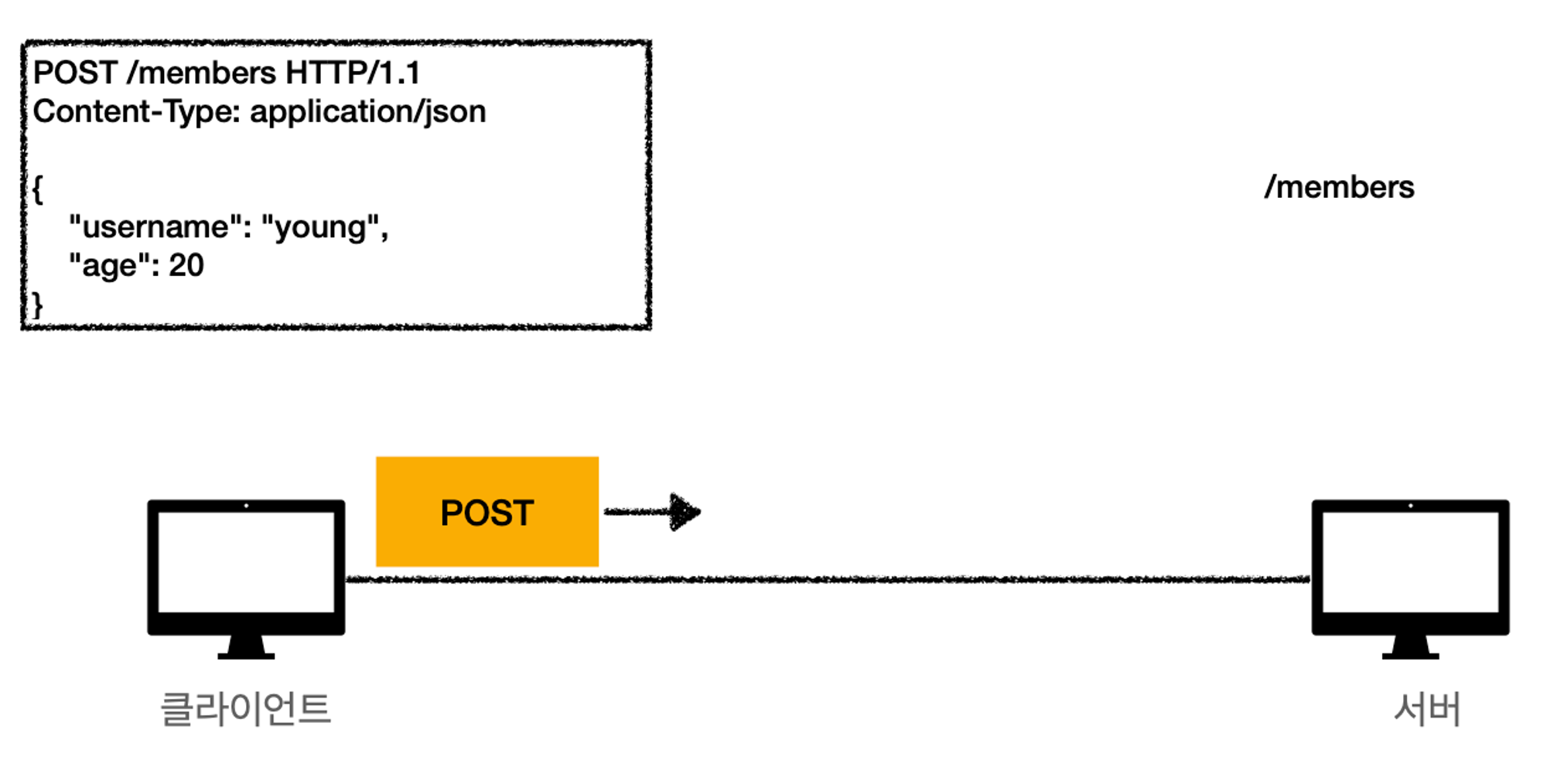
4. HTTP API 데이터 전송

클라이언트에서 HTTP API로 서버로 데이터를 전송하는데 직접 만들어서 전송하면 된다. 클라이언트에 /members가 있고 Content-Type에 application/json으로 데이터 전송하면 된다.
- 서버 to 서버
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용
- 예) React, VueJs 같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
- GET: 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용
- TEXT, XML, JSON 등
'HTTP' 카테고리의 다른 글
| [HTTP 웹 기본 지식] HTTP 상태코드 (0) | 2023.12.09 |
|---|---|
| [HTTP 웹 기본 지식] HTTP 메서드 활용 - HTTP API 설계 예시 (1) | 2023.12.03 |
| [HTTP 웹 기본 지식] HTTP 메서드 - HTTP 메서드의 속성 (0) | 2023.12.03 |
| [HTTP 웹 기본 지식] HTTP 메서드 - 메서드 종류 (GET, POST, PUT, PATCH, DELETE) (1) | 2023.12.03 |
| [HTTP 웹 기본 지식] HTTP 메서드 - HTTP API를 만들어보자 (1) | 2023.12.03 |



